Create your first website¶
Together we will discover the basic steps to create your first website and put it online.
1 -Preliminaries before the construction of the site¶
The sitemap is a tree structure of the different sections that make up your website.
For example: (Home, Presentation, News, Contact)
This is an important stage of reflection which will define your different pages and the structure of your site.
Try to keep the structure simple so that the visitor does not get lost in the navigation
Then comes the choice of the colour tone, style.
Prepare and group all your graphic elements (photo image, icons) in a folder on your computer.
You can use royalty-free graphics available on the Internet (Unsplash, etc)
Feel free to draw inspiration from existing sites that you like.
2- WebAcappella project creation¶
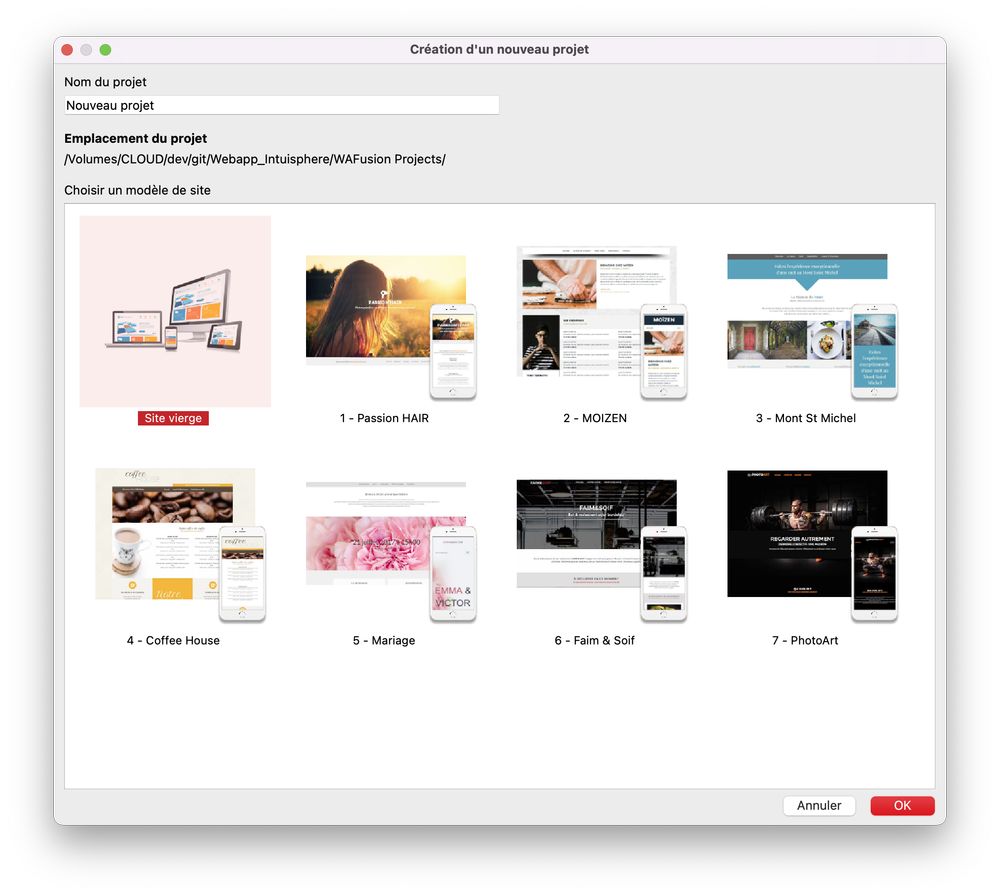
It’s time to create your first WebAcappella project.
Click on the new project menu
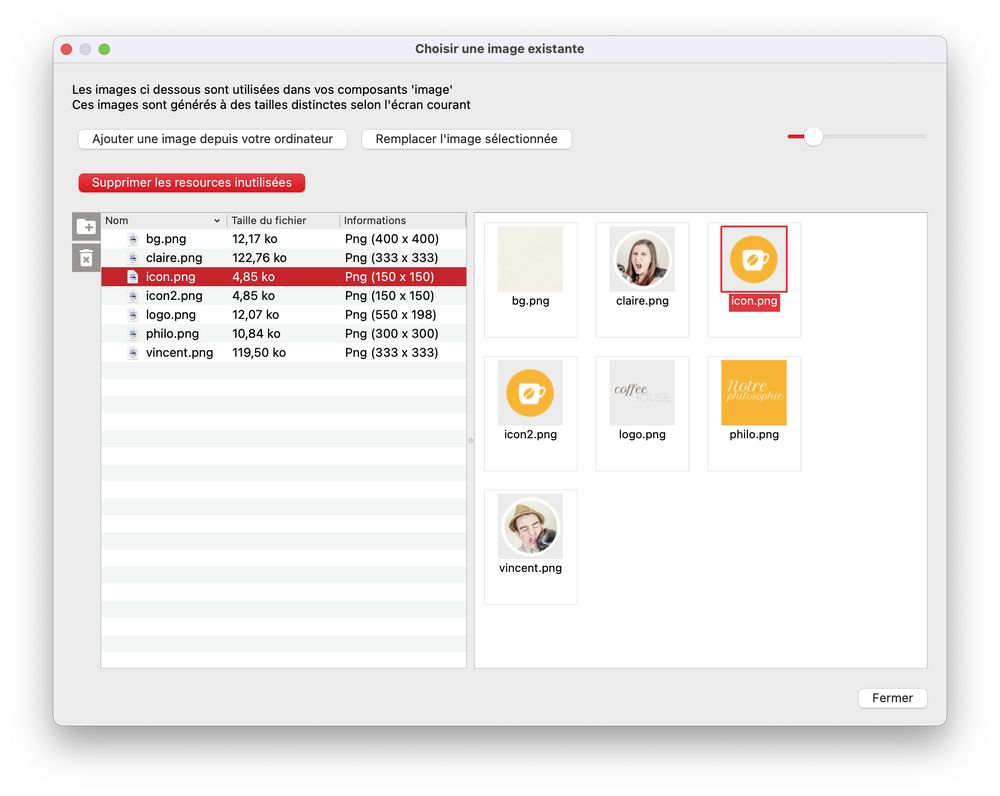
Importing your graphics into the resource editor
Drag your images from your computer.
3 - Creation of headers and footers¶
Warning
It is important to familiarise yourself with the basics of WebAcappella FUSION before you start formatting your site.
A coherent website generally requires common elements on all pages.
These include:
a header with a menu allowing simple access to the main sections of your site
A “footer” with access to secondary pages (legal notice, etc.)
WebAcappella allows you to create these elements (footer and header) only once and then integrate them on all your pages
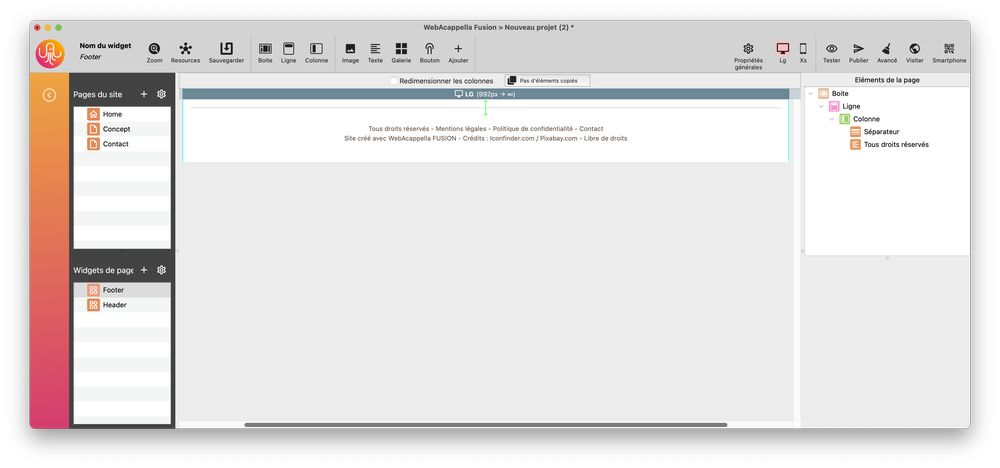
Create a page widget for each of these elements (Header and Footer).
An image and a menu item will be dragged into the header widget
The “footer” widget will contain a copyright text
Tip
At any time, you can click on “Test” to preview your website.
4- Creating your main page (home)¶
Select your home page.
Test the integration of your header and footer on your homepage
Page header placement
Drag the widget element to the top of the page.
Choose the previously created widget.
Select the page header.
Do exactly the same for the footer, which you will place at the bottom of the page
Create the content of your homepage (text boxes and images)
This is your first page containing:
You must now fill in information about your page in order to be referenced by search engines
Open the page properties
Fill in your information
5- Creating all your pages¶
You can create the other pages of your site by starting with a new blank page or by duplicating your home page
Fill in the content of your pages and define for each page the referencing elements and especially the name of the page
Tip
SEO takes time, so be careful not to change the name of the page too frequently to avoid confusing the search engines.
6- Publish your site¶
Your site is now ready to be published on the Internet.
You must acquire a domain name and hosting to transfer all your pages and images and other files necessary for its operation.
Fill in the SFTP parameters provided by your host in WebAcappella
Publish your site.