Integration / HTML /JS / CSS¶
WebAcappella Fusion ermöglicht das Einbinden von Code/Skripten auf mehreren Ebenen
WebAcappella FUSION ist völlig unabhängig von der JQuery-Bibliothek, was die Integration von Drittanbietercodes erleichtert (keine Konflikte)
In den Komponenten¶
Eine HTML-Komponente ermöglicht es, einen Code an einer beliebigen Stelle auf seiner Seite zu platzieren
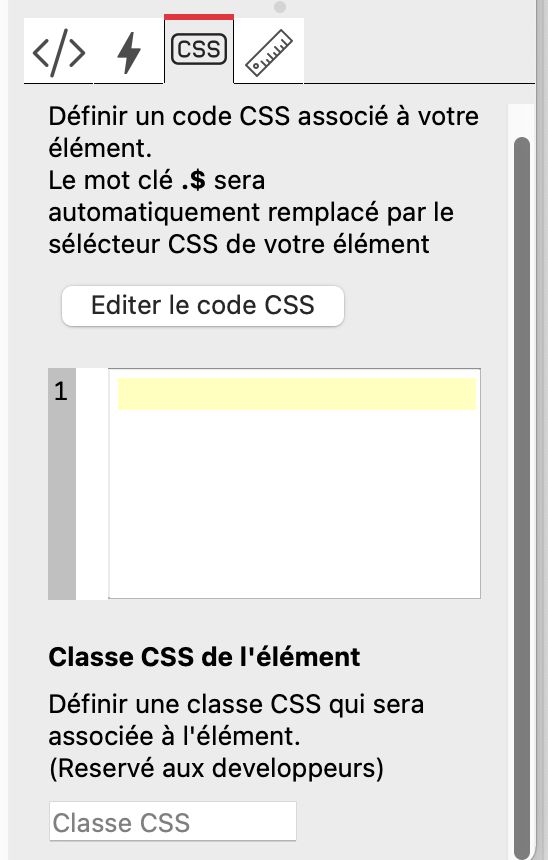
Innerhalb jeder Komponente können Sie den Namen einer oder mehrerer css-Klassen angeben.
Die Definition dieser Klassen kann in den Eigenschaften der Seite oder sogar der Website vorgenommen werden.
Der ‚magische‘ Selektor¶
Der ‚magische‘ .$-Selektor von WebAcappella erleichtert das Schreiben von CSS-Regeln für Ihre Elemente.
Dieser Selektor wird automatisch durch den Selektor ersetzt, der der aktuellen Komponente entspricht.
Tipp
Beispiel in einer Seite, die mit Webacappella und einer Bildkomponente veröffentlicht wurde
.$
{
filter: sepia(1);
}
Das Ergebnis ist die Anwendung eines ‚Sepia‘-Filters auf Ihr Bild.
In den Seiten¶
Auf jeder Seite kann im Abschnitt Eigenschaften - benutzerdefinierter HTML-Code CSS/JS-Code eingegeben werden
Auf der Website¶
Im Abschnitt Allgemeine Eigenschaften der Website - der Abschnitt für benutzerdefinierten HTML-Code ermöglicht es, CSS/JS-Code einzugeben
Jeder Code wird automatisch auf allen Seiten eingebunden.
Verwendung von Dateien innerhalb Ihres HTML-Codes¶
Möglicherweise müssen Sie innerhalb Ihres HTML-Codes Dateien verwenden.
Wir nehmen als Beispiel die Integration der Animationsdatei ‚Lottie‘.
Eine ‚Lottie‘-Animation besteht aus mindestens zwei Elementen auf der Seite
Der Code des Players ‚Player‘ Lottie
Wird in den HEAD-Code Ihrer Seite oder sogar in den HEAD der allgemeinen Eigenschaften der Website eingefügt.
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
Der Code für Ihre Animation ‚Lottie‘
<lottie-player src="URL" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>
Sie können nun anstelle des Textes ‚URL‘ die JSON-Datei einfügen, die der Animation Ihrer Wahl entspricht.
Auf der Website finden Sie unter anderem Animationen:
Dies wird als Ergebnis einen Code ergeben, der wie folgt aussieht:
<lottie-player src="{{WA_FILE 9744-sample-animation.json}}" background="transparent" speed="1" style="width: 300px; height: 300px;" loop controls autoplay></lottie-player>