Développeur / HTML /JS / CSS¶
WebAcappella Fx permet l’inclusion de code/scripts à plusieurs niveaux
Un composant HTML permet de placer un code à n’importe quel endroit de sa page
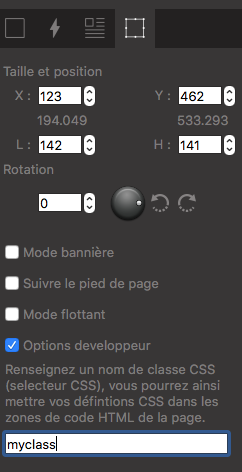
Au sein de chaque composant dans l’onglet « géométrie », on trouve une propriété intitulée « Options développeur »
Vous pouvez renseigner à cet endroit le nom d’une ou plusieurs classes css. La définition de ces classes pourra être faite dans les propriétés de la page ou même du site.
Dans chaque page, la section propriétés - code HTML personnalisé permet de renseigner du code CSS/JS
Dans la section des propriétés générales du site - la section de code HTML personnalisé permet de renseigner du code CSS/JS
Astuce
Exemple dans une page publiée avec Webacappella et un composant texte
Dans l’onglet géométrie -> Options développeurs
Renseignez le nom de classes css : MyCssClass
Ensuite, dans le code personnalisé de la page placez le code suivant
<style>
.MyCssClass
{
border: solid 2px red !important;
}
</style>
Le résultat sera une jolie bordure rouge autour de votre composant texte
Note
WaFx est totalement indépendant des ressources Bootstrap et JQuery ce qui facilitera l’intégration de codes tiers (absence de conflits)