Interface principale¶
Vue d’ensemble¶

Tout en haut, vous retrouvez le nom de votre projet puis plus à droite, un bouton permettant de revenir à l’écran d’accueil (celui contenant la liste de vos projets.
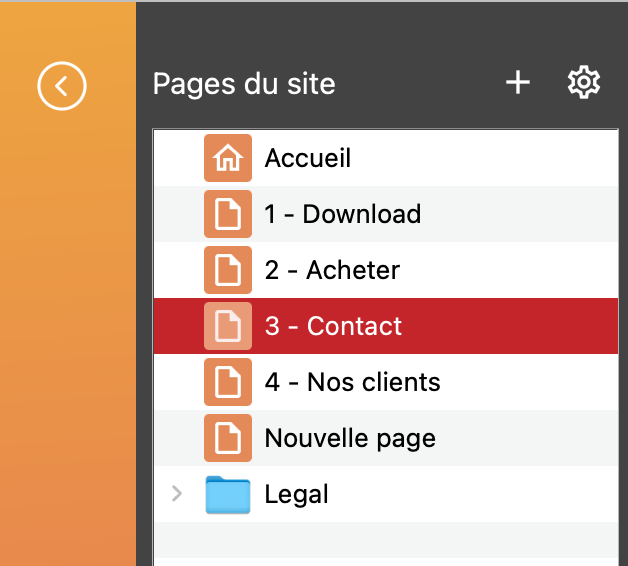
Pages et widgets de page¶
A gauche, visualisez l’ensemble de vos pages et widgets de page.
Vous pouvez renommer les éléments (ce qui n’aura pas d’influence sur votre site)

Choix de mises en page¶
Choisissez à tout moment la mise en page sur laquelle vous travaillez

Une des fonctionnalité majeures est de proposer un ajustement automatique des pages de votre site sur les différents écrans des terminaux proposés sur le marché.
Note
Le fait de ne choisir que 2 mises en page par exemple, ne bridera pas l’affichage de votre projet. Celui-ci sera quand même visible sur tous les formats d’écrans.
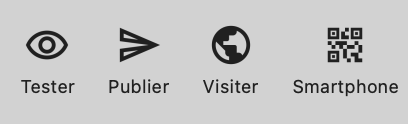
Tester et publier¶

Ces boutons vont vous permettre de visualiser le résultat de vos créations sur un navigateur.
Tester permet une visualisation rapide car les fichiers à générer sont créés localement.
Publier représente la phase finale dans le sens où c’est ce bouton qui permettra que votre projet de site soit visible par tous (nécessite un hébergement avec un serveur FTP au minimum).